Lenguajes de programación ha habido y hay unos cuantos, hoy nos vamos a centrar en Processing, ¿cuándo surgió?, ¿qué función cumple?, vamos a responder a estas preguntas. Sigue leyendo.
Un poco de historia de Processing
Processing surge en 2001, creado por Casey Reas y Ben Fry en el MIT Media Lab. La idea detrás del proyecto era desarrollar una herramienta que facilitara la creación de gráficos y animaciones, y que fuera accesible para artistas, diseñadores y cualquier persona interesada en explorar la programación de una manera visual y creativa.
La primera versión pública de Processing se lanzó en 2001, y desde entonces ha evolucionado mucho.
Entonces, ¿qué es Processing?
Sin irnos por las ramas, es un lenguaje de programación, que como ya hemos dicho, fue desarrollada para hacer más accesible la programación a personas con intereses en diseño y arte.
A menudo se usa en entornos educativos para enseñar fundamentos de programación de forma intuitiva. Además, tiene aplicaciones en proyectos profesionales como instalaciones interactivas o visualizaciones de datos.
Gracias a sus bibliotecas, es posible trabajar con video, sonido o gráficos 3D, lo que amplía mucho sus posibilidades.
La comunidad activa que lo respalda y su extensa documentación hacen que sea una opción atractiva tanto para quienes están comenzando como para quienes ya tienen experiencia en programación.
¿Qué significa en Processing?
En el contexto de Processing, el término «processing» se refiere al acto de procesar información o datos para crear representaciones visuales.
El nombre «Processing» simboliza el enfoque en el procesamiento de datos y su transformación en elementos visuales, sonoros o interactivos. Se centra en cómo los datos pueden manipularse y visualizarse de manera creativa, permitiendo a los usuarios experimentar con conceptos visuales y algoritmos de una manera accesible y expresiva.
¿Qué es una función en Processing?
Una función en Processing es un bloque de código que realiza una tarea específica y que puede ser reutilizado en diferentes partes de un programa. Las funciones permiten organizar y modularizar el código, facilitando su lectura, mantenimiento y reutilización.
En Processing, como en otros lenguajes de programación, hay funciones predefinidas y también se pueden crear funciones personalizadas.
Funciones Predefinidas
Processing incluye muchas funciones predefinidas que facilitan tareas comunes, como dibujar formas, controlar el flujo del programa y manejar eventos.
Por si quieres probar, aquí tienes algunos ejemplos son:
- line(x1, y1, x2, y2); – Dibuja una línea entre los puntos (x1, y1) y (x2, y2).
- ellipse(x, y, width, height); – Dibuja un elipse en la posición (x, y) con el ancho y alto especificados.
- setup(); – Se ejecuta una vez al inicio del programa y se usa para configurar el entorno.
- draw(); – Se ejecuta en bucle continuo y se utiliza para dibujar y actualizar el contenido en pantalla.
Funciones Personalizadas
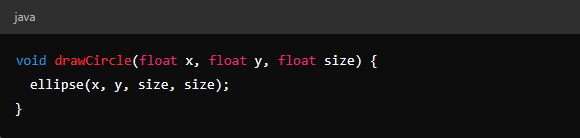
También se pueden crear funciones propias para organizar el código y evitar la repetición de instrucciones. Se definen con la palabra clave void si no devuelven un valor, o con el tipo de dato que devuelven. Ahí va un ejemplo:

En este caso, la función
drawCircle()
dibuja un círculo en la posición (x, y) con el tamaño especificado. Luego, se puede llamar esta función en cualquier parte del programa con diferentes valores, facilitando la reutilización del código.
Beneficios de Usar Funciones
- Modularidad: Permiten dividir el código en partes más manejables y enfocadas.
- Reutilización: Se puede usar la misma función varias veces con diferentes parámetros.
- Mantenimiento: Facilitan la actualización y corrección del código, ya que los cambios en una función se reflejan en todas sus llamadas.
¿Cómo funciona el plano de coordenadas de Processing?
El plano de coordenadas en Processing se basa en un sistema de referencia cartesiano bidimensional (2D) o tridimensional (3D) que determina la posición de los elementos en la pantalla. A continuación, te explico cómo funciona en ambos casos:
Sistema de Coordenadas 2D
- Origen (0, 0): El origen del sistema de coordenadas en 2D está ubicado en la esquina superior izquierda de la ventana. Desde ahí, las coordenadas se extienden hacia la derecha (eje x) y hacia abajo (eje y).
- Eje x: Aumenta hacia la derecha. Los valores positivos mueven los elementos hacia la derecha y los negativos, hacia la izquierda.
- Eje y: Aumenta hacia abajo. Los valores positivos mueven los elementos hacia abajo y los negativos, hacia arriba.
Por ejemplo, la instrucción
ellipse(50, 100, 30, 30);
dibuja un círculo con el centro en la posición (50, 100) del lienzo.
Sistema de Coordenadas 3D
- Origen (0, 0, 0): El origen está en el centro de la pantalla cuando se utiliza el modo 3D.
- Eje x: Aumenta hacia la derecha.
- Eje y: Aumenta hacia abajo.
- Eje z: Aumenta hacia la cámara (en dirección negativa hacia el fondo de la pantalla).
Para activar el modo 3D, se usa
size(500, 500, P3D);
y, por ejemplo,
box(100);
dibujará un cubo centrado en el origen.
En resumen, el sistema de coordenadas en Processing permite ubicar y manipular objetos en un espacio 2D o 3D de manera intuitiva, con el origen en la esquina superior izquierda para 2D y en el centro de la pantalla para 3D.
¿Tu pasión es la informática y todo el ecosistema que la rodea? Rellena el siguiente formulario y recibirás toda la información sobre nuestro Grado en Ingeniería del Software.